Alohaaaaaaaaaaaaa!
Me calzo los zapatos de diccionario para este artículo con 35 términos de diseño web que utilizamos todos los días en Ensalza. He decidido preparar este post porque:
- Son los más básicos para que cuando pidas un presupuesto o pidas cambios en tu web actual sepas de lo que te hablan
- Porque si un día te vienes a tomar algo con nosotros haremos chistes malos (pero malos) con estas palabras.
Véase: «¿De quién es esta caja? Que está en tol medio y me resta UX!» o «A ver si me da un poco el sol en la playa que estoy #FFFFFF«.
Y así gran parte del tiempo : )
Términos de diseño web básicos y esenciales
#A. Los colores en diseño web
1. Colores cálidos
Son los colores rojo, naranja, marrón, amarillo… Como norma general, son todos los que se recogen desde el rojo al amarillo. Son colores del fuego, del otoño o del atardecer y transmiten cercanía, pasión y energía.

Los colores cálidos, como su propio nombre bien indica, parece que dan calor.
2. Colores fríos
Los colores fríos, al contrario que los anteriores, se asocian con el frío, nieve, lejanía, serenidad o incluso tristeza. Son colores como el verde, azul, turquesa o violeta.

Y los colores fríos pues dan sensación de frío
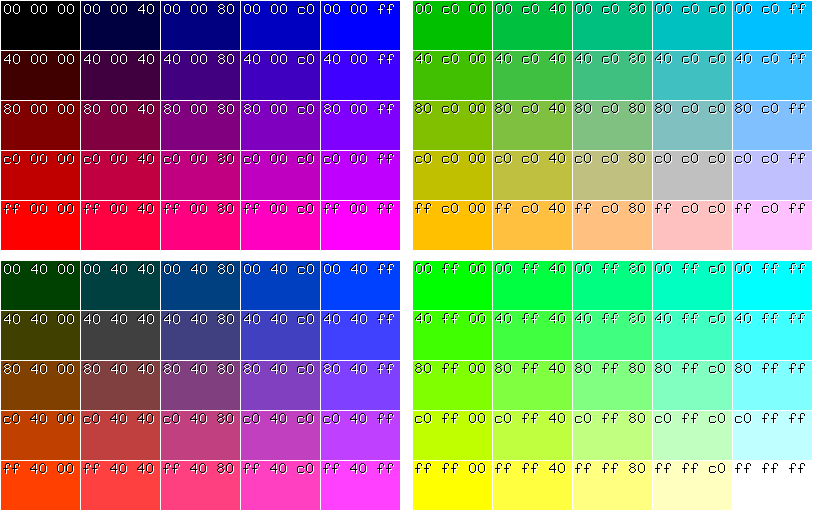
3. RGB
RGB son siglas que corresponden a Red-Green-Blue. Mediante la combinación de estos tres colores se consiguen toooooooodos los colores que te imagines, jugando con la intensidad y cantidad de cada uno.
¿Cómo? Cada uno de los colores toma un valor entre 0 y 255 por lo que, combinándolos, se pueden conseguir más de 16 millones de colores diferentes.
Este valor se representa en valor hexadecimal, que más abajo veremos qué significa. Los colores RGB son los que ves en cualquier página web.

4. CMYK
Siglas de Cyan, Magenta, Yellow y Key (negro), los colores CMYK son los que se utilizan en impresión. El color más oscuro que se puede conseguir al mezclar cian, magenta y amarillo es el marrón, por eso se añade la plancha de color negro para conseguir un espectro de colores para imprimir mucho más amplia.

6. PPP
Siglas españolizadas de Píxeles Por Pulgada, ya que en inglés el término es PPI (pixels per inch). La cantidad de píxeles que se incluyan por cada pulgada darán mayor o menor resolución. Cuantos más PPP tenga una imagen más resolución tendrá, se verá mejor, pesará más… La mayor parte de imágenes que subas a la web bastará con que estén a 72ppp, que es la resolución más utilizada y común.
![]()
7. Hexadecimal
Como te comentaba en la definición de RGB, una manera de elegir los colores en web es de manera hexadecimal.
¿Cómo funciona? El rojo, verde y azul se expresaban en valores entre 0 y 255, ¿verdad? Bien, este valor se representa en hexadecimal, con lo que el rango va desde 00 a FF por cada uno de ellos. Se expresa así: #RRGGBB, siendo cada uno de los valores de dos cifras el rango de cada uno de los tres colores. Ejemplo:
#FF0000 es el color rojo / #FFFFFF es el color blanco (de ahí el chiste del principio) / #0000FF es el color azul.
Combinando letras y números conseguiríamos los más de 16 millones de colores que se pueden ver en web.

8. Monocromía
Cuando la imagen la vemos en blanco y negro o en diferentes tonos pero de un mismo color. Pongo de ejemplo tres portadas de artículos de Santy, que acabo de darme cuenta de que es bastante fan de la monocromía B/N.

#B. Experiencia en diseño web
9. Usabilidad
La usabilidad o user experience es la experiencia interna que tiene el usuario cuando navega por tu web. La usabilidad o UX pretende que los sentimientos y emociones del usuario mientras navega sean positivos y no se frustre mientras cotillee nuestra web.
En otra ocasión ya hablé de usabilidad en el blog así que tampoco me voy a enrollar mucho aquí.
10. Interfaz de usuario
Si la buena usabilidad hace que el usuario se sienta bien, una buena interfaz pretende que se vea bonito. Se conoce como User Interface (UI) y se encarga de ver y evaluar cómo los diferentes elementos visuales en una página se integran e interactúan entre ellos.
Te recomiendo que eches un vistazo a este post de Websa100 donde explican la diferencia entre UX y UI.
11. Diseño responsive
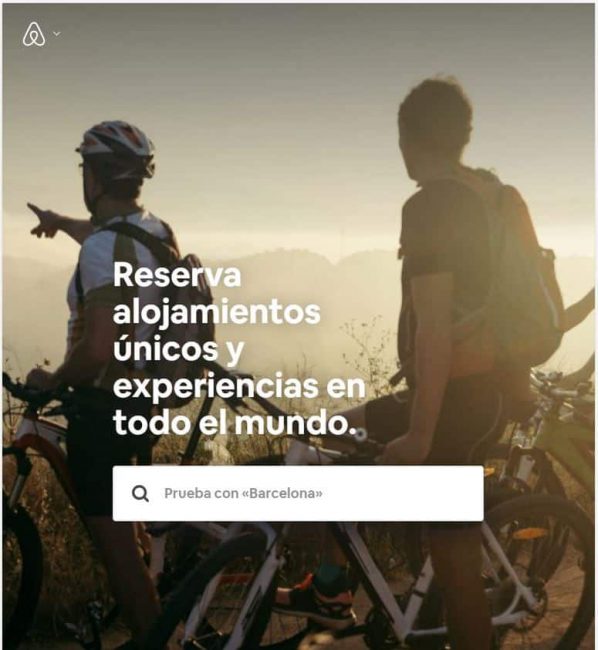
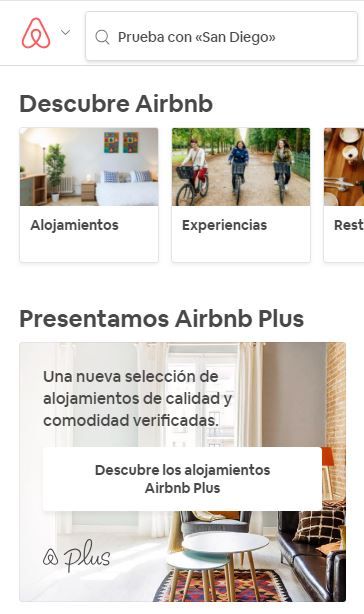
El diseño responsive o adaptable se integra (ya casi por defecto) en las páginas webs para que se adapten al dispositivo desde el que se ve la web para ofrecer una buena experiencia de navegación al usuario.
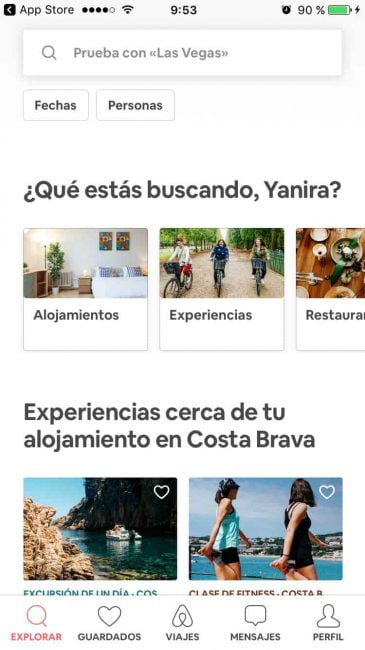
He cogido de ejemplo la web de Airbnb, que es un gran ejemplo de UX, UI y diseño responsive.
Web de Airbnb desde escritorio

Web de Airbnb desde tablet

Web de Airbnb desde móvil

Web de Airbnb desde la app

#C. Maquetación en diseño web
12. Degradado
Se trata de un cambio gradual del color. Se puede utilizar como fondo de la web, como capa superpuesta en una foto o para dar color a alguna sección de la web en concreto.
Además, se puede incluir un degradado de colores chillones que llamen la atención o de tonos muy leves y suaves para separar visualmente secciones.
13. Sangría
Lo que más apetece tomar en una terraza debajo de una sombrilla. Además de eso, la sangría se se da cuando no hay margen y una imagen o un texto se extiende hasta el borde de la página.
Este concepto se utiliza principalmente en impresión, pero los ensalzeros lo seguimos utilizando con frecuencia. Además, cuando empezó Ensalza en 2004 la impresión era uno de los servicios principales que se ofrecían.
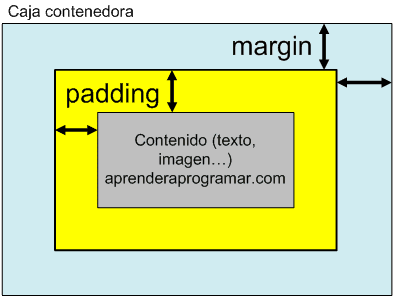
14 y 15. Padding y margin
La definición exacta dice que el padding es el espacio entre el borde y la imagen y que el margin es el espacio entre el borde exterior y una imagen.

Fuente imagen: aprenderaprogramar.com
Visto en la imagen parece que se entiende un poco mejor. A mi es de los conceptos que más me ha costado entender y que, todavía hoy me hacen decir un «Santy, por favor, ayúdame con todo el lío este de los toppings«.
16. Resolución
En este caso, y a diferencia de la resolución de la imagen de la que hablábamos arriba, nos referimos al número de píxeles en pantalla de donde se deduce que a mayor resolución, mayor calidad de imagen.
Esta medida viene dada por el ancho y el alto de la pantalla que, midiéndolos en píxeles.
17. Whitespace
Este es el término fashion y moderno, nosotros preferimos llamarlo oxígeno. El whitespace es el espacio en blanco que rodea a un diseño.

18. Regla de tercios
Sin lugar a dudas, ¡mi favorita!
¡Jajaja! Fuera de bromas. La regla de los tercios es una norma de composición fotográfica que… que como ya lo he contado en este otro artículo te mando allí para que te lo leas.
Y hasta aquí los términos de hoy. En mi próximo post os prepararé la segunda parte de este mini diccionario de diseño improvisado. Si tienes cualquier duda déjame un comentario y te echo un cable 🙂
¡Un abrazooooooooooooo!



