- ¡Holaaaaa a todo el mundo!
- ¡Hola Doctor Niiick!

Si has leído nuestro blog últimamente, sabrás que hace unas semanas escribí la primera parte de este artículo con términos de diseño web esenciales para entender un poquillo este mundo. Pero eran muchos y lo pensé en dos partes, ¡y aquí está la segunda!
Términos de diseño web esenciales que conocer (parte II)
#D. Fuentes y tipografías en diseño web
19. Fuente
¿O quizá deberíamos decir tipografía? Entre los expertos en la materia hay mucho debate sobre si hay diferencias entre los conceptos de fuente y tipografía. La realidad es que gran parte de las veces lo utilizamos mal.
La tipografía es el PROCESO de definir las características y aspecto de un texto, que dará lugar a distintas FUENTES. Por lo tanto, cuando hablamos de Helvética, Roboto o Comic Sans (JAJAJA) estamos hablando de fuentes y no de tipografías.

20. Serifa
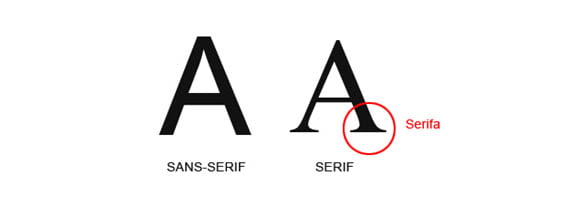
Serifa, gracias, remates, terminales, patines… Todas estas palabras son sinónimos. Hace referencia a unos pequeños adornos que se coloran en los extremos de las líneas de las letras y símbolos de una fuente. Hay fuentes con serifa y fuentes sin serifa (sans serif).

Fuente imagen: Fundéu
21. Sans serif
Las fuentes de tipo sans-serif se conocen también como paloseco o palo bastón, aunque lo que más vas a ver y leer es el concepto de sans-serif.
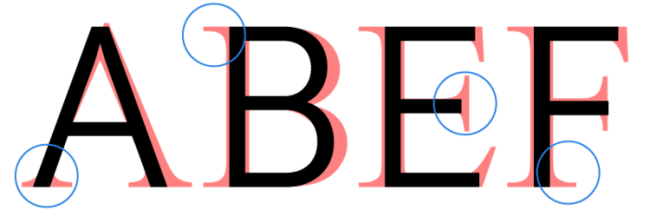
En la imagen de abajo, las letras en color negro son sin serifa, mientras que la sombreada en rosa de detrás sería con serifa.

Fuente imagen: Slidebean
22. Kerning y tracking
Pongo estos dos términos juntos porque pueden parecer lo mismo pero no lo son. Aunque son conceptos muy de InDesign no está de más saber qué son y que no te suenen a chino. A ver si me explico. El tracking es la distancia que hay entre los caracteres de una palabra, línea, frase o párrafo.
![]()
Fuente imagen: Canva
Por su parte, el kerning es la distancia HORIZONTAL entre dos caracteres consecutivos. Este kerning puede ser métrico u óptico. Generalmente se altera el kerning para mejorar visualmente cómo queda un párrafo.

Fuente imagen: Canva
23. Leading
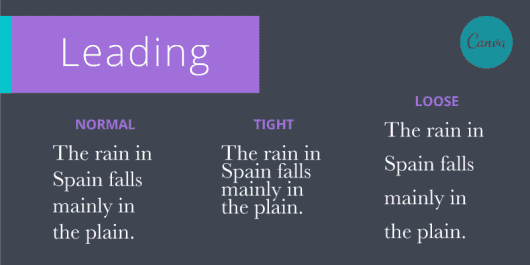
Se trata de la separación VERTICAL entre las líneas de un párrafo. Tal y como se ve en la imagen.

Fuente imagen: Canva
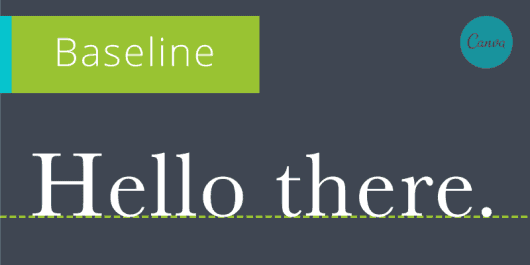
24. Línea base
Es la línea imaginaria sobre la que se apoyan los caracteres y letras de un texto. ¿Te acuerdas de cuándo éramos pequeños y poníamos una falsilla debajo del folio a modo de guía para no torcernos? Pues esa línea sobre la que escribías es la línea base.

Fuente imagen: Canva
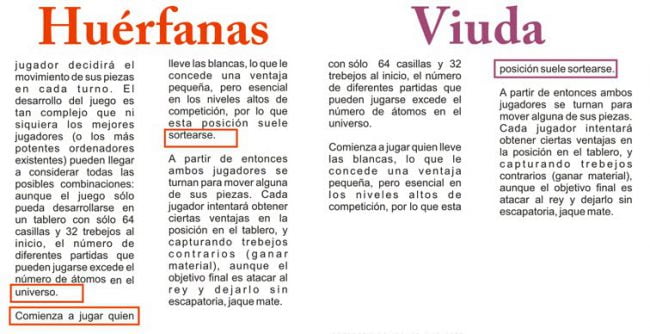
25. Viudas y Huérfanas
Las líneas viudas y huérfanas son las que ‘han dejado’ una o varias palabras en una columna distinta al párrafo al que pertenecen.
La línea viuda es la que, siendo la última de un párrafo, aparece al principio de la página o columna siguiente. Por su parte, la línea huérfana es la primera de un párrafo que aparece al final de la página o columna.

Fuente imagen: Con Amor Publicidad
[bctt tweet=»NO, tipografía y fuente no son lo mismo. Y es probable que lo estés utilizando mal. » username=»ensalzacom»]
#E. Desarrollo y programación
26. Site map
Aunque quizá te suene como término relacionado con SEO y posicionamiento, la realidad es que el sitemap para el desarrollo de una web es esencial para definir desde cero la estructura de la misma.
El sitemap es un listado con todas las URLs que contiene una web y que quieres que sean indexadas. Es como el índice de la web. Es, por tanto, esencial para el desarrollador tener claras cuáles son todas las URLs, cuáles son indexables y cuáles no y cómo se conectan entre sí.
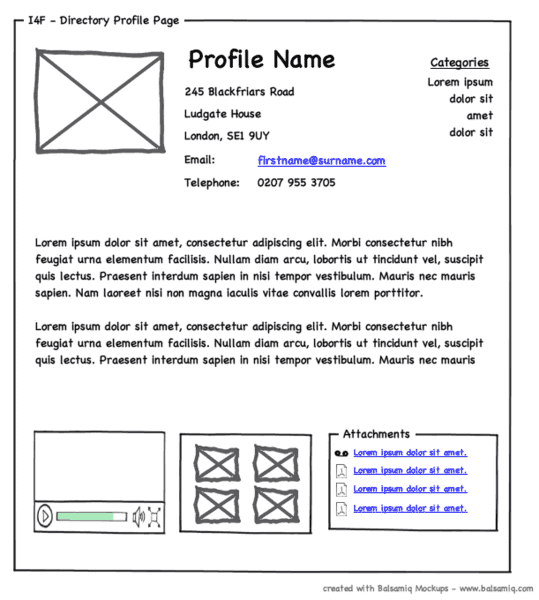
27. Wireframe
Básico, esencial y el paso 1 de cualquier diseño web hecho con cabeza desde el principio. Al menos para mi me ayuda muchísimo para hacerme un esquema mental y no diseñar según me plazca porque perdería más tiempo.
El wireframe se conoce como esquema de página y sirve como guía visual y estructura de un sitio web. Se entiende mucho mejor viendo la imagen.

De esta forma, cuando empiezas a diseñar resulta mucho más rápido porque vas a tiro hecho.
CONSEJITO: Mucho mejor emplear tiempo en un buen wireframe y dejarlo cuqui que intentarlo sobre el diseño final. Ahorrarás tiempo.
28. Look and feel
A nada que sepas un poquito de inglés, intuirás que look and feel es cómo se ve y cómo se siente el diseño de una web. Y es que es precisamente eso lo que significa.
El look&feel de una web es el aspecto que ve el usuario cuando la ve y cómo se siente cuando interactúa con ella. Aspectos del look son los colores, imágenes o fuente, por ejemplo; aspectos relativos al feel son los efectos de sonido, rapidez de respuesta o movimiento de imágenes, sliders o menús desplegables.
29. Prototipo
En Ensalza, cuando hablamos de prototipo nos referimos a la página web donde trabajamos antes de ponerla en producción y que está visible para todo el mundo. En otros sitios lo verás como entorno de pre-producción.
#F. Archivos de imagen
30. Vector
Un vector o imagen vectorial es una imagen digital que está formada por objetos geométricos como segmentos, polígonos, arcos…
A nivel diseño web, lo que más diferencia un vector de una imagen hecha a base de píxeles es que el vector por mucho que lo amplíes nunca pierde calidad ni se ve pixelada. Es muy interesante para asegurarte de que no pierdes calidad en ninguna imagen.
Las imágenes vectorizadas se utilizan principalmente para logotipos para que no pierdan calidad y siempre nos aseguremos de que se ve correctamente.
31. Pixel
Estas imágenes están formadas por un mapa de bits. Están formadas por una rejilla rectangular de píxeles que se denomina matriz. A este tipo de imágenes también se las conoce como imágenes raster. En esta imagen podéis ver como según aumenta el zoom la imagen vectorizada no pierde calidad mientras que el mapa de bits se ve cada vez peor.
![]()
Fuente imagen: Wikipedia
32. PSD
Un PSD es un archivo que está guardado con el formato de Photoshop. La ventaja de los archivos en .psd es que te permite guardar todas las ediciones que hayas hecho sobre una imagen y modificarlas cuando te plazca.
La pega es que estos archivos suelen ser algo pesados así que be careful si intentas enviarlos por email que puede ser que no lleguen a su destino.
33. PDF
Hay artículos que dicen que son «las letras que cambiaron el mundo». Las siglas corresponden a Portable Document Format y, siendo técnicos, se trata de un formato de almacenamiento para documentos digitales. Está compuesto por vectores, mapa de bits y texto.
Y no me extiendo mucho más en lo que es un PDF, que doy por hecho que sabes de sobrísima lo que es.
34. TIF
TIF o TIFF se trata de un formato de imagen para almacenar mapas de bits. Sobre todo para impresión se utiliza más que .jpg, ya que JPG se basa en la compresión y es, por tanto, un formato con pérdida mientras que TIFF realiza una compresión no destructiva.
35, 36 y 37. PNG, JPG y GIF
Para definirte estos tres conceptos claramente y sin que queden dudas prefiero que lo leas en el post que redacté con las diferencias entre PNG, JPG y GIF.
¡Y esto es todo dear lector! Si tienes cualquier duda estaré encantada de poder ayudarte.
¡Un saludooooooooooooooooooooo!


