¡Hola!
Hoy vamos a poner a prueba esas habilidades visuales que tenemos. Y todo, para demostrarte que dar con una paleta de colores web adecuada, atractiva y reconocible te puede ser de gran ayuda a la hora de lanzar una nueva página web o darle un buen lavado de cara a la que ya tienes. Venga, empecemos con un test muy sencillito:
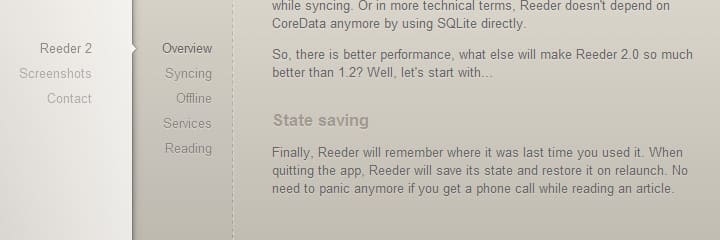
¿Qué lees mejor?
Opción a):

Opción b):

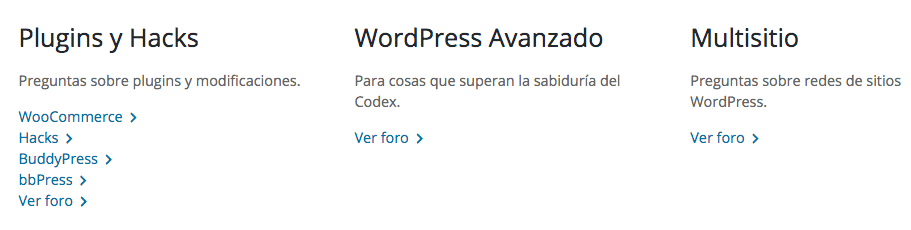
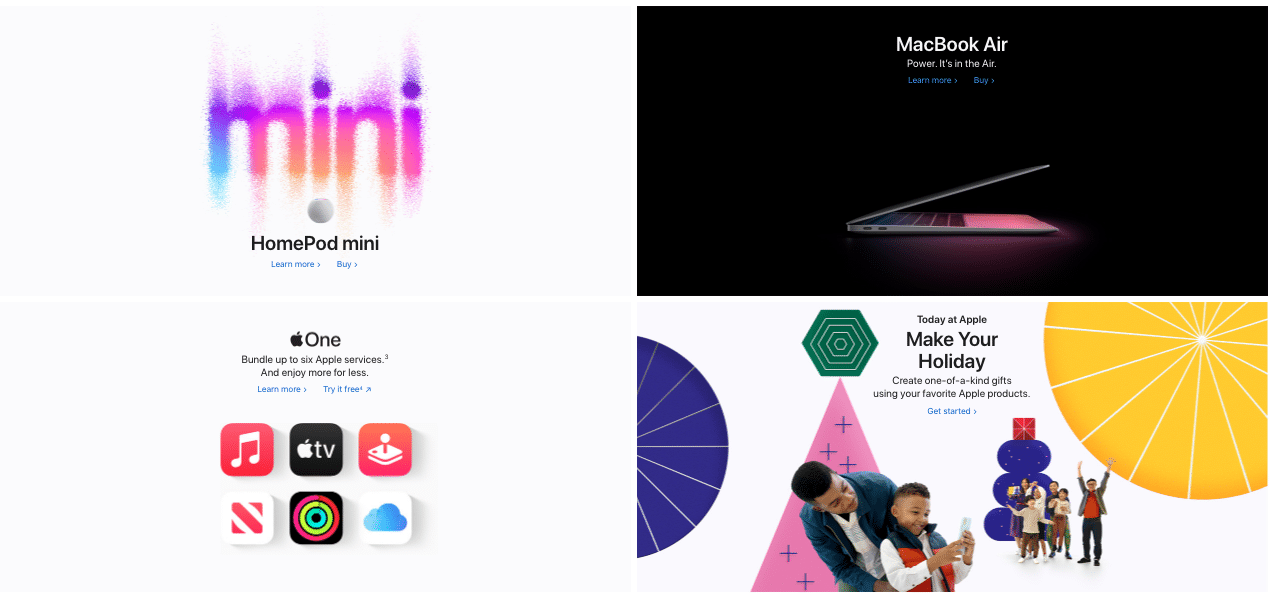
¿Qué te llama más la atención?

Opción a) El primer cuadro
Opción b) El cuadro en negro. Es lo primero que he mirado y después, el último cuadro.
Última pregunta:
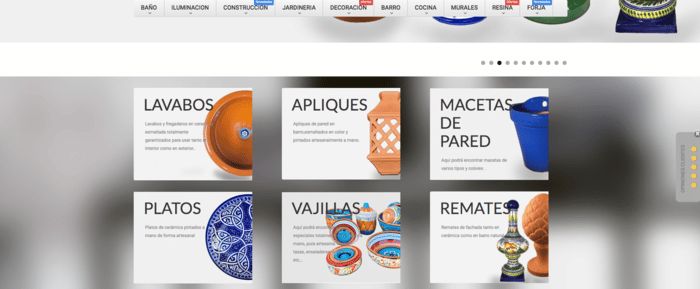
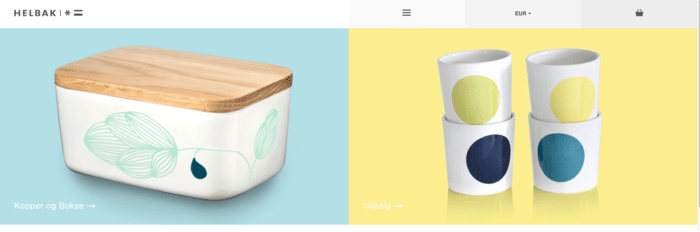
¿Dónde comprarías?
Opción a):

Opción b):

Si has respondido mayoría de b) ¡Enhorabuena! Eres un buen borrego igual que yo. Nos llaman la atención las mismas cosas y en el mismo orden.
Si tus respuestas han ido por otro sitio… no te preocupes el ser humano a veces es imprevisible, pero como en este blog hablamos de marketing, ventas y demás seguro que te interesa saber lo que hace la mayoría para captar su atención.
Allá vamos:
Como ya has comprobado por ti mismo, es importante conocer el papel de los colores a la hora de establecer confianza y transmitir el mensaje de tu empresa, tanto si tú mismo vas a elegir esa gama cromática para tu web como si lo haces con la ayuda de un equipo de diseño de páginas web profesionales.
Quizá hayas escuchado que el contenido es lo importante, especialmente para el posicionamiento orgánico. Pero seguro que también has oído que la primera impresión es la que cuenta. Y con mucha razón…en lo primero que nos fijamos es en el color de las cosas, pero no es lo único.
Hay muchos detalles que, unidos, pueden hacer que las visitas se sientan a gusto en tu web, por ejemplo…
- Un diseño guapo con colores y tipografías adecuados.
- Una óptima organización de la página y jerarquización de los contenidos.
- Buena usabilidad y un enlazado interno para crear caminos por los que tus usuarios sepan por donde navegar.
- Mínimas distracciones y evitar los elementos que estorben.
- Lenguaje cercano a los usuarios.
Qué función tienen los colores en una web
Los colores son los encargados de trasladar las palabras y las imágenes, estableciendo el tono de la comunicación con las visitas, y animando a realizar acciones concretas, como hacer clic en un enlace dentro del texto o seguir una llamada a la acción destacada en color en cualquier lugar de la página.
Los colores bien elegidos en una página, pueden ayudarte a conseguir más conversiones. #DiseñoWeb Share on XUn diseño cuidado y un sitio ordenado con unas pocas, pero bien elegidas, tonalidades invitan a permanecer y navegar por tu web, o justo lo contrario: a huir despavorido. De ahí la importancia de los colores en el diseño a la hora de alcanzar más fácilmente los objetivos que te hayas marcado con tu web: Reducir la tasa de rebote, mejorar el tiempo en página, aumentar las conversiones…
Y no solo eso, hay varios casos de estudio de grandes marcas en los que se muestra como un simple cambio de color en los CTAs de la página web o en los propios packagings de los productos, hacen aumentar las ventas de manera muy visible:
- Perfomable (ahora Hubspot) cambió el color del botón de llamada a la acción de verde a rojo, lo que se tradujo en un aumento del 21% en las conversiones.
- La empresa de los ketchups, Heinz, cambió el color corporativo de rojo a verde y consiguió el mayor incremento de ventas en la historia de la marca durante los 7 primeros meses tras el lanzamiento.
Ya hemos hablado en este blog sobre qué colores elegir para una web y hemos profundizado en el significado psicológico de los colores. Por eso, hoy voy a contarte de qué forma puede el color ayudarte a mejorar aspectos como la tasa de permanencia de tu web, es decir el tiempo que las visitas pasan navegando por ella, o a que sigan exactamente el camino que quieres que elijan para conocer lo genial que es tu negocio y lo mucho que tienes para ofrecerles.
¿Sabías que? El color de los hipervínculos es azul porque de entre los colores primarios, el rojo y el verde son los colores más afectados por la deficiencia de la visión de los colores y se decidió utilizar el azul como predeterminado, ya que prácticamente todo el mundo puede distinguirlo.
La coherencia de un sitio virtual vs. la de un sitio físico
Imagina que invitas a alguien a tu empresa. Lo primero que deseas es que se sienta cómodo, después cautivarle y ofrecerle confianza en lo que pretendes negociar.
Coherencia, orden, mensajes claros y sentido común, por favor. En la vida y en tu página web. Share on XNo solo es importante el acuerdo en sí; son importantes las palabras que utilices y el tono de la conversación, así como el ambiente que os rodea: la oficina, la actitud de tus colaboradores, una identidad visual homogénea tanto en el espacio físico como en las comunicaciones corporativas…
Con todos esos aspectos, tu empresa traslada un mensaje que debe ser coherente… No importa que tengas una startup y lo proclames así, si lo tuyo y lo de tu equipo es la creatividad. O que se trate de una empresa tradicional y hagas gala de ello si lo que vendéis es un servicio o producto de los de siempre; lo importante es que se perciba esa coherencia por los cuatro costados, desde el código de vestimenta hasta el espacio en sí.
Si tu invitado percibe con claridad el mensaje, y todo lo que le rodea le ofrece confianza, será mucho más fácil que ese acuerdo se haga realidad. Si, por el contrario, todo le invita a salir corriendo por la falta de una propuesta clara, la desorganización y la percepción de que en ese espacio las cosas no fluyen -¡ay, amigo!-, te habrás quedado sin cliente, sin colaborador, sin socio, sin venta, sin mandanga, sin parné, sin… bueno ya me entiendes.
Trasladar ese mismo esquema a tu web es importante. Armonía, limpieza, orden y claridad: que quede claro lo importante. Y si no, piensa en cómo las grandes marcas eligen con precisión hasta el mínimo detalle de sus sitios web…
Cómo trasladar tu mensaje con la paleta de colores web adecuada
¿Conoces a tus clientes ideales? Es importante que definas cómo son y qué les gusta.
A esas figuras, los entendidos de esto les llaman buyer persona. A nosotros este término nos suena raro de co**nes y solemos llamarle «perfil de cliente». Te lo advertimos por si lo ves escrito por ahí, no vayas a pensar que se han equivocado al escribirlo, es simplemente que les mola dejarte claro que saben mogollón.
“Con la paleta de colores web, no se trata tanto de poner los colores que te gustan o de plasmar los mismos colores corporativos como de reforzar tu marca y crear las emociones y sensaciones buscadas en tus visitas: confianza y fiabilidad; sorpresa y hechizo; fugacidad, urgencia y novedad; lujo y cosmopolitismo; calma y bienestar… “
Cuando hayas decidido qué quieres trasladar a tus visitantes, tienes una nueva elección en materia de colores: crear contrastes, usar colores complementarios o jugar con diferentes tonos de un mismo color. Tienes ayuda en esa tarea porque existen herramientas web especialmente pensadas para ello: son los generadores de paletas de color. Y, por supuesto, también está la competencia o páginas de nichos parecidos en otros países; conviene prestarles atención para ver de que forma aprovechan los colores en sus páginas y qué elementos los que más acentúan.
¿No te la quieres jugar…? Elige un máximo de entre dos y cuatro colores para tu sitio: Dos colores primarios y dos complementarios. Recuerda que el blanco transmite pulcritud y transparencia y el negro significa lujo; el naranja es el color de la creatividad y los alimentos; el morado traslada exclusividad; el azul da confianza; el rojo estimula y el amarillo es el tono más entusiasta y juvenil.
Tampoco es mala idea (aunque esto es muy personal) evitar los colores más odiados en general, que son el marrón, el gris y el naranja.
Errores con el color de una página web
¿Cuáles son los fallos que más nos hemos encontrado a la hora de elegir los colores de un proyecto?
- Poner los colores de la web a lo loco, sin tener en cuenta las reglas de la combinación de colores. Es importante (y sobre todo en diseño), que tengas en cuenta “la teoría del color” para combinar los colores de una forma adecuada y que además de aportar coherencia, no dificulte la lectura o compresión de los contenidos.
Si no tienes muy claro de qué va «la teoría del color» y las pasas canutas para elegir una combinación adecuada quizás deberías plantearte que no eres tú el encargado de esta labor… ejem ejem: Manolete, si no sabes diseñar pa qué te metes - Poco contraste entre el texto y el fondo, ya sea un color plano o una foto. Ten en cuenta que los colores que estás utilizando sean compatibles y en el caso de que el texto vaya sobre una foto, ten en cuenta también la versión responsive y la posición del texto. Esto es bastante obvio querid@: si no se puede leer nadie lo leerá… no sé si me explico.
- Call to action sin contraste de colores. El diseño web también va de guiar al visitante para que interactúe con la web de la forma que tu quieres, por lo que es de cajón que si tu llamada a la acción es del mismo color que el resto de elementos, no destacará y por tanto, estarás perdiendo la oportunidad de esa conversión. La clave es que utilices un color que contraste y que no pase desapercibido, pero sin estridencias.
- Poner los colores de la web a lo loco, sin tener en cuenta las reglas de la combinación de colores. Es importante (y sobre todo en diseño), que tengas en cuenta “la teoría del color” para combinar los colores de una forma adecuada y que además de aportar coherencia, no dificulte la lectura o compresión de los contenidos.
No estás solo/a ante la inmensidad cromática
Si tienes cualquier duda o no sabes por donde empezar a elegir la paleta de colores perfecta para tu web, pregúntanos. Diseñamos a medida porque creemos que solamente con un diseño único, sin olor a plantilla, vas a conseguir trasmitir los valores de tu marca y que tu web sea lo p*t* mejor, así que podemos comenzar por elegir juntos los colores corporativos que más representen a tu negocio.
También puedes dejarnos aquí abajo un comentario y le echamos un vistazo a los colores de tu web 🙂
¡Hasta la próxima ensalZeros! <3




2 comentarios en «Cómo una buena paleta de colores web puede ayudarte a conseguir tus objetivos»
Muy interesante el post! Que importante es escoger bien la paleta de colores para nuestra web.
Magníficos ejemplos
Saludos!
¡Gracias por tus palabras, María!
Así es, ya no solo por estética, los colores también tienen su función 😉