¡Hola!
Sin que sirva de precedente, hoy he salido de mi cueva de desarrollador™ para pasarme por el blog de Ensalza a contarte algunas cosillas útiles, en este caso, te voy a contar paso a paso como montar un menú lateral, lo que me parece bastante útil para ciertos proyectos. Como sabes, no solemos hablar de cosas muy muy técnicas, pero en este caso, me tocó darle esta solución a un proyecto que requería un diseño especial para su menú principal, así que si te toca a ti hacerlo, ya sabes de dónde tirar del hilo.
Como sabes, desde que apareció Elementor en nuestras vidas, no podemos ser más felices. Nos encanta utilizarlo en la agencia, porque, entre otras cosas, nos permite entregarles a los clientes una página web totalmente personalizable y editable sin que se tengan que comer la cabeza gracias a lo visual y sencillo de su funcionamiento.
A lo que íbamos, a continuación, veremos a ver paso a paso como crear un menú lateral con Elementor PRO sin añadir ni una línea de código. Lo primero que debes saber es que esta característica no está en el funcionamiento por defecto de Elementor, pero te voy a contar cómo podemos aprovecharnos de la facilidad que tiene el maquetador para crear popups:
Cómo crear un menú lateral con Elementor PRO (sin código)
Damos por hecho que ya tenemos mínimo una página creada en nuestra web con su header y su footer. El primer paso es crear un popup de Elementor ¿Cómo?
Lo haremos desde Plantillas > Pop-up. Al entrar nos mostrará una pequeña colección de popups, podemos coger el que queramos pero, (ojo, consejo de alguien que se ha tenido que pegar con plantillas y plantillas) lo tendremos más fácil si elegimos una plantilla que esté pegada a uno de los laterales de la manera que quedaría nuestro futuro menú lateral.
Los siguientes pasos son, por supuesto, a gusto de cada uno, pero aquí voy a explicar cómo hacer un menú lateral general.
Vamos paso por paso:
Crear un pop-up de Elementor
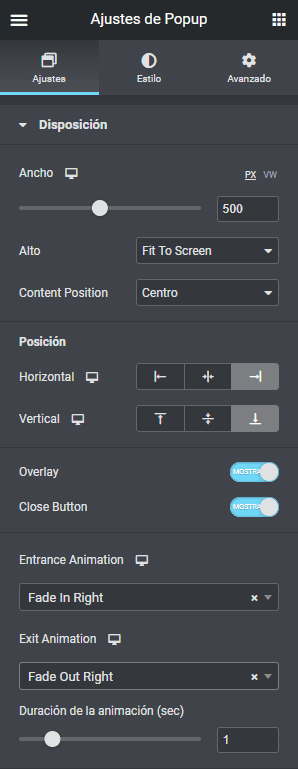
- En los Ajustes de popup / Ajustes > Disposición modificaremos el ancho (al gusto), el alto lo dejamos en Fit To Screen, en Content Position lo dejamos según queramos (normalmente, Centro). En posición, elegiremos el lado donde queremos que aparezca el menú y la animación de entrada y salida más abajo según dónde aparece el menú y nuestros gustos o estilo de la web. Nos quedaría algo así:

2. El resto de Ajustes los podemos dejar sin más. En Ajustes de popup / Estilo > Overlay modificaremos el “sombreado” que aparecerá de fondo al abrir nuestro menú.
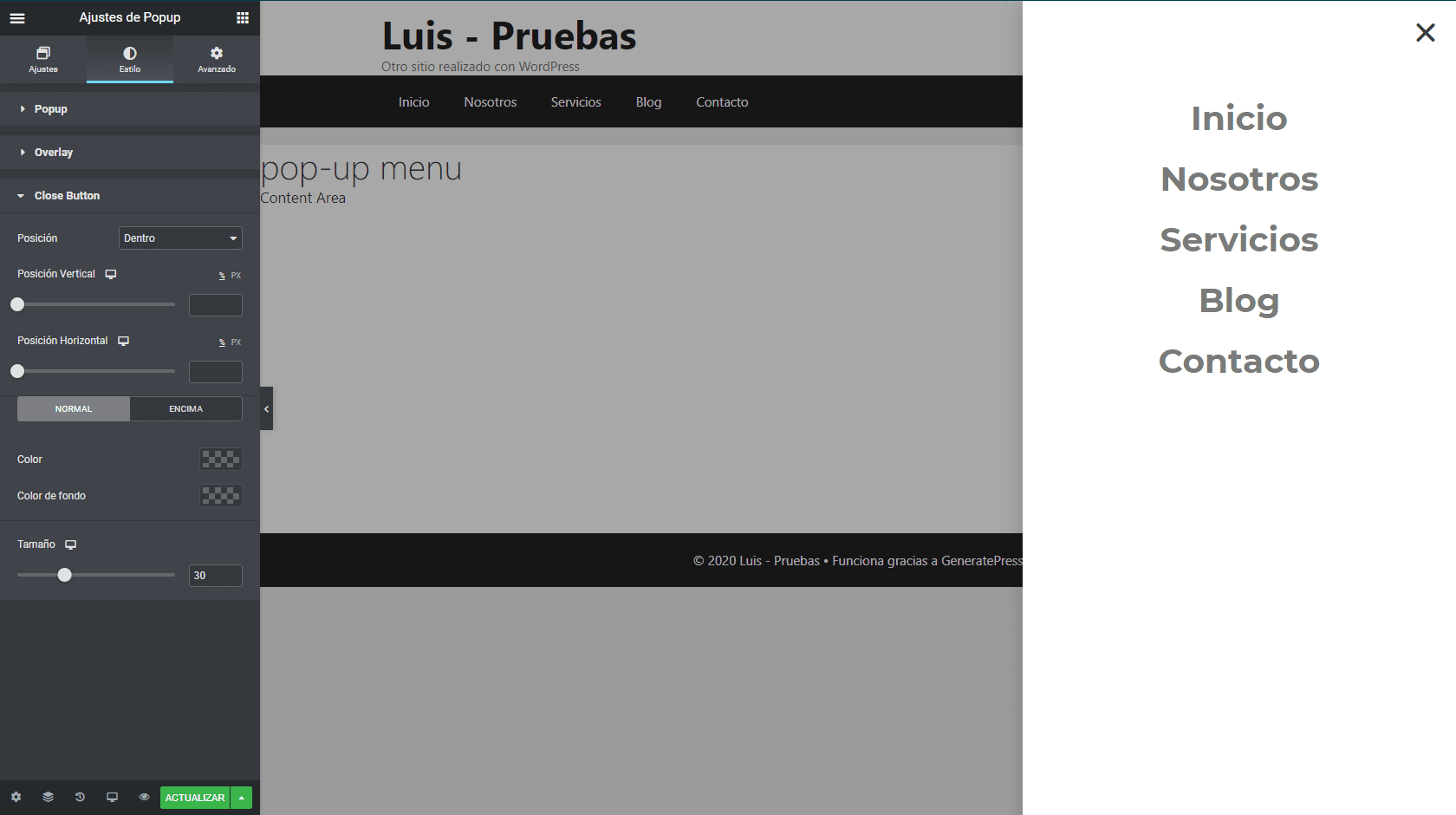
3. Después bajaremos a Ajustes de popup / Estilo > Close Button para editar a nuestro gusto el botón para cerrar el popup (futuro menú).
4. Ahora que tenemos estos pequeños ajustes podemos pasar a personalizar el popup. Nosotros solo hemos borrado el contenido de la plantilla y hemos introducido el widget de Elementor Nav Menu. Le damos algo de estilo para que se vea como queremos y cuando estemos satisfechos pasamos al siguiente punto.

Personalizar el pop-up
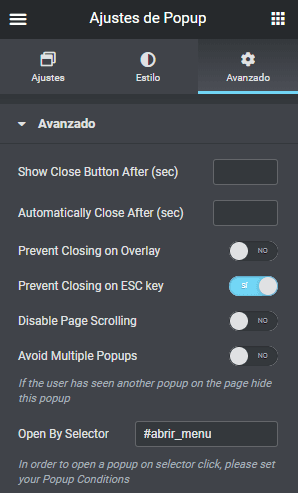
5. Vamos a la última pestaña de los ajustes: Ajustes de popup / Avanzado. Aquí lo podemos dejar todo por defecto prácticamente menos el campo “Open By Selector”. Este es el campo más importante del proceso ya que aquí indicamos el elemento que va a reaccionar para que se despliegue nuestro menú. En este campo pondremos el ID que queramos, debería ser algo así: #abrir_menu. Podemos poner lo que queramos pero hay que acordarse más tarde de lo que hemos escrito exactamente.

6. Ya podemos ir al botón de abajo de “Publicar” o ”Actualizar” y en la parte de “Conditions” las condiciones de visualización del popup, le daremos a “agregar condición” y nos aseguramos que la condición en la que aparezca sea en todo el sitio.
Generar el menú lateral
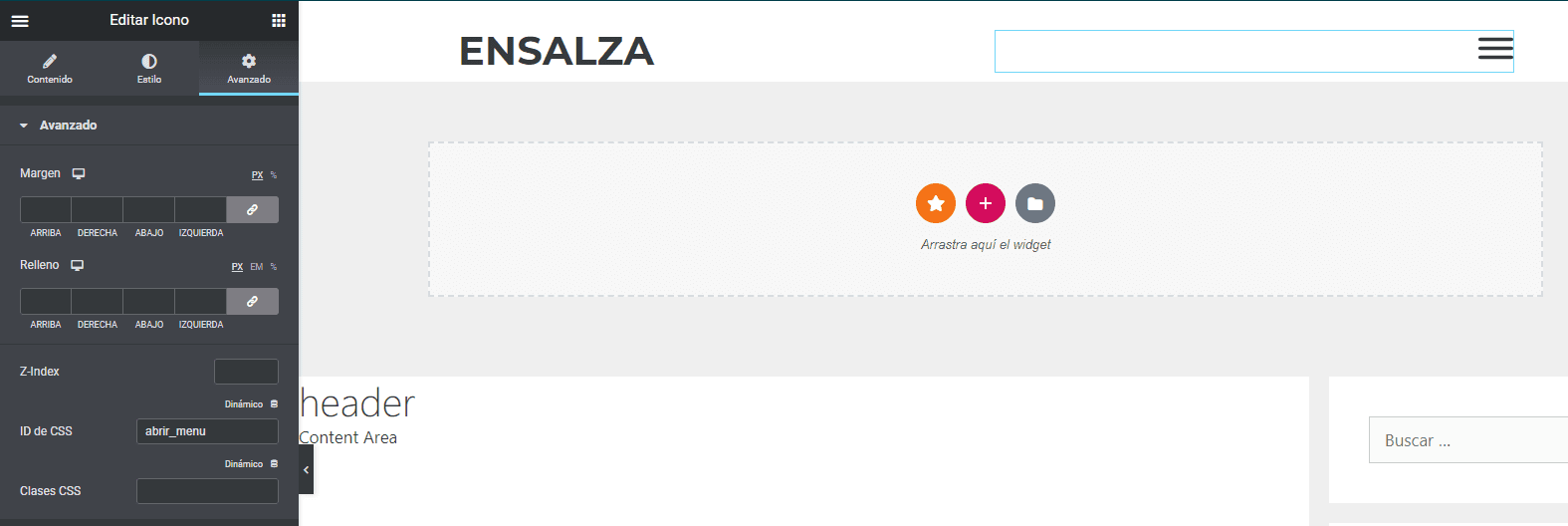
7. Ahora podemos pasar al último paso para generar nuestro menú lateral. Abriremos la plantilla del header que tengamos activo en nuestra web y añadiremos, en nuestro caso, un icono de menú hamburguesa para abrir el popup.

8. Ahora editamos el icono y en la pestaña de Avanzado, en el campo ID de CSS añadimos el mismo ID que en el punto 5 pero sin la #, así: abrir_menu. Guardamos los cambios y ya tenemos nuestro menú lateral.
¿Qué quedaría? Revisar ¡siempre! la maquetación y comportamiento del popup tanto en la versión de tablet como en la de móvil para asegurarnos una buena experiencia de usuario.
¿Te has encontrado con casos donde te hubiera venido bien esta solución? ¿Conoces otros truquitos con Elementor o has diseñado algún tipo de solución sin código que quieras compartir con la comunidad ensalzera?
¿Necesitas crear a mano algún tipo de estructura o menú para tu página web y no sabes ni por dónde empezar? Cuéntanos en los comentarios y te intentaremos echar una mano.
¡Hasta pronto!



2 comentarios en «Crear un menú lateral con Elementor sin utilizar código»
Hola Luis, enhorabuena por el post. Yo llamo directamente al popup con los enlaces dinámicos de Elementor, pero recientemente, me he encontrado un caso en el que un cliente decía que su bloqueador de popups le bloqueaba el menú… ¿Te has encontrado con algo así?
¡Hola Kin! ¡Gracias por tus palabras! Respecto a tu duda, nunca me ha pasado algo así con un cliente la verdad pero parece totalmente lógico. Su bloqueador saltará cada vez que se quiera abrir un popup y en este caso, el menú está montado de esta forma. Es extraño encontrarse con algo así, normalmente se utilizan bloqueadores para la publicidad pero para los popup me pilla un poco de sorpresa.
Si para el cliente es prioritario ese bloqueador quizá esta forma de montar un menú pasa a segundo plano.
Siento no poder ayudarte mucho más, a veces lo más sencillo es lo más efectivo.
¡Un saludo!