Lo sabes: Un diseño web anticuado te hace perder visitas. No capta la atención, aburre y no te ayuda en absoluto a vender…
El diseño de tu web dice mucho de tu empresa.
Esta frase que suena a anuncio de Brummel,
Tranquilos millennials, que con este vídeo entenderéis esta gracia:
Bueno, a lo que íbamos, si el diseño de tu web está anticuado tu empresa dará una imagen anticuada. Blanco y en botella, vamos.
A muchos clientes les da «miedo» perder su imagen corporativa por seguir modas, pero no se trata de modas, sino de demostrar a tus clientes que tu empresa sabe adaptarse, y sobre todo se trata de transmitir confianza. Porque no genera confianza una empresa que cierra los ojos y se tapa los oídos ante los cambios.
Vamos a ver, que tampoco pretendemos que hagas cambios en tu página todos los días, ni mucho menos, pero refrescarla de vez en cuando para captar la atención de los usuarios puede ayudarte a conseguir conversiones. Además te hará diferenciarte de tu competencia, algo que no parece una mala idea, ¿verdad?
Lo primero que debes saber antes de ponerte manos a la obra, son un par de cosas de las que ya te hemos hablado muchas veces en este blog:
En qué casos recomendamos un cambio completo o simplemente actualizar un poco el diseño de tu página para conseguir mejores resultados.
También te vendrá muy bien para la ocasión este post de David donde encontrarás varias pistas para saber si tu web necesita un cambio drástico.
¿Ya sabes lo que necesitas? Pues venga, voy a contarte los recursos más novedosos, y cuáles pueden ser los más indicados para cada tipo de página web:
[bctt tweet=»Un buen repasito al diseño de tu página web puede ayudarte a captar la atención de tus clientes y generar conversiones» username=»ensalzacom»]
Esto está pasando y esto es lo que va a pasar…
Algo que está muy claro es que la llegada de los Smartphones lo ha cambiado todo, es sin duda alguna el factor que más ha influido en el diseño web en toda la historia de la humanidad, así sin exagerar.
Que todo el mundo pueda acceder a internet desde su móvil es genial, pero claro hay que adaptar el diseño web a todos los escenarios posibles. En el mejor de los casos tres: PC, Tablet y móvil… casi ná.
Pues agárrate los machos, la siguiente revolución va a venir de la mano de los algoritmos y la inteligencia artificial, y será el diseño anticipatorio.
No sufras; que te vamos a contar lo que significa ese palabro: El diseño anticipatorio, también llamado diseño inteligente, es ese capaz de anticiparse a las necesidades del usuario, incluso antes de que estos las hayan expresado. ¡Guau! ¡Magia…!
Un ejemplo, es Netflix, que además de mostrarte las series o películas en función de tus preferencias, la interfaz cambia cada vez que interactúas con la app para mostrarte unas cosas u otras… que te enteres ya es otro rollo.
*Nota de la autora:
Entre tú y yo, esto de Netflix a mí me parece un lío, porque siento que nunca encuentro nada, pero si a estas alturas te digo que en Netflix lo están haciendo mal este post perdería toda la credibilidad de golpe, así que me callo y continúo por donde iba.
Mientras todo esto de la inteligencia artificial aplicada al diseño web (un “más allá” de la simple personalización) se hace mainstream (o para todo el puto mundo, como decimos en Ensalza, jiji), vamos a ver esas tendencias en diseño web que te harán destacar frente a la competencia y que se basan principalmente, en darle más dinamismo a las páginas, hacerlas más interactivas, más chulas, que todo el mundo que llegue hasta ellas quiera tocarlas y seguir navegando por todas las secciones. ¿Lo conseguiremos?
¡Ojo cuidao! Lo hemos dicho muchas veces, y es que en diseño web, menos es más. No se trata de juntar todos los recursos de diseño sin pies ni cabeza, sino de seleccionar solo los más adecuados a tu imagen de marca y a los objetivos de tu web.
10 Recursos de diseño con los que modernizar tu página web
1. Elementos dinámicos
Estaría genial poder usar todos los vídeos que queramos, más dinámico que esto no hay nada, pero todos sabemos que ralentizan mucho la carga de la web y no estamos como para desperdiciar recursos…
Por eso, los elementos dinámicos se empiezan a convertir en la verdadera salsa de una web. Animaciones, gifs, elementos con un pequeño movimiento molón y muchos más ¡Creatividad al poder! Todos estos recursos permiten contar historias de forma fresca y natural sin limitar la velocidad de carga de tu página web tanto como lo haría un vídeo.
Son muchos los recursos que puedes utilizar para crear esa imagen de dinamismo. Por ejemplo:
- Ilustraciones con superposición de textos degradados.
- Elementos con efecto volteo (por ejemplo, para presentar a tu equipo).
- Divisores de secciones dinámicos.
- Degradados dinámicos frente a diseños planos, y si prefieres mantener estos, con colores más profundos e intensos.
- Bloques que se mueven a diferente velocidad del resto del contenido al hacer scroll en la página (Efecto Parallax).
- Colores más vivos y brillantes, saturados y formas orgánicas. Sí, son planos, pero dan sensación de movimiento.
- Acordeones con movimiento horizontal (para presentar varios servicios, por ejemplo) que sustituyen a los típicos rotadores.
¡Ojo, esto también ralentiza los tiempos de carga! No te vengas arriba que la liamos… solo un detalle con personalidad por favor, no te flipes.
2. Diseños asimétricos
Hasta ahora, las páginas web tendían a ser súper simétricas y ordenadas. Por un lado, bien, porque facilitan la navegación, pero son tan aburridas y previsibles que a veces no hay manera de diferenciarse…Un cierto desorden puede ser una apuesta audaz en diseño web. Las estructuras asimétricas son imperfectas, pero flexibles, lo que les aporta humanidad y denota entusiasmo.
Los diseños asimétricos son un recurso excelente para páginas web de servicios o productos en los que la creatividad sea un plus. Pero también puede poner el foco de atención en unas “Preguntas frecuentas” que, con cualquier otro diseño, desincentivarían de su lectura… ¡Lo importante es que cuentes lo que cuentes, y lo coloques como lo coloques, lo hagas con sentido!

Por ejemplo, la web de homesociete.ca, no solo cuenta con un diseño asimétrico, si no que además, han cambiado el tradicional scroll vertical por uno horizontal.
3. Tipografías brutalistas
Las fuentes tradicionales como san serif (por comic sans no nos preguntes, porfaaa 😡) van dejando paso a otras tipografías más actuales y personalizadas. Son letras fuertes, imponentes, en negrita, que destacan sobre fondos planos con formas orgánicas y, a menudo, colores intensos. ¿Te atreverías a probarlas en tu site?
Sí señor, llegó el momento de las fuentes más brutas que un arao
4. Fondos de vídeo
Son esas cabeceras que han sustituido la ilustración por un vídeo en el que pasan cosas por debajo de una frase incrustada. Equivale en el mundo offline al escaparate con el nombre del negocio al que te puedes asomar para ver qué está pasando dentro o qué ofrecen al pasar por una calle cualquiera… Ideal para empresas del sector servicios. Eso si, ojo, ojo, ojo con la optimización del vídeo.
Es importante que esto lo uses solo en escritorio y, por si no te había quedado claro… ¡ojo, ojo, ojito con el peso del vídeo!
Una de ejemplo para que lo veas con tus propios ojos: thriveglobal.com
5. Efecto hoover
Sin duda, lo conoces. Pero probablemente lo hayas visto solo en los textos que cambian de color al pasar sobre ellos, normalmente para indicar que contienen un enlace. Ahora el efecto hoover lo puedes ver en bloques e imágenes de gran tamaño: Al pasar el puntero por encima tornan a sepia, o a blanco y negro, y cuando se trata de textos, pasan de negativo a negro sobre blanco.

En nuestro portfolio de proyectos web puedes ver claramente este efecto en acción.
6. Ilustraciones
En diseño web, conviven los extremos: Desde imágenes 3D en colores brillantes y texturas casi realistas a impactantes fotos en alta resolución y dibujos a mano. Todo depende de lo que se quiera transmitir… ante eso no hay nada escrito y por eso es tan importante que el diseño web que elijas sea a medida.
Las imágenes 3D no son un recurso nuevo, pero se han popularizado gracias los programas gratuitos para crearlas. Se hacen con colores brillantes y futuristas, con texturas que llaman la atención de los usuarios más jóvenes, por lo que si te decides a usarlas, ten en cuenta el perfil de edad de tus visitantes.
Si buscas un extra de «artesanía» para tu web a medida, puedes incluir dibujos a mano, que aportan calidez y humanidad, además de un toque de exclusividad, al ser ilustraciones realizadas en especial para tu proyecto.
7. Pantalla dividida
Es un recurso fácil y efectivo. Se trata de crear un contenido gráfico dividido o fusionado, por ejemplo, dividiendo en dos una imagen (normalmente en el encabezado), dándole efectos diferentes y contrastados. Por ejemplo, una imagen cortada por la mitad, que solo continua hacia la derecha en el cuerpo de una tipografía importante…
Es importante que ambos elementos dispongan de un punto de convergencia en el centro, para dar equilibrio: Por ejemplo, el logo o una llamada a la acción.
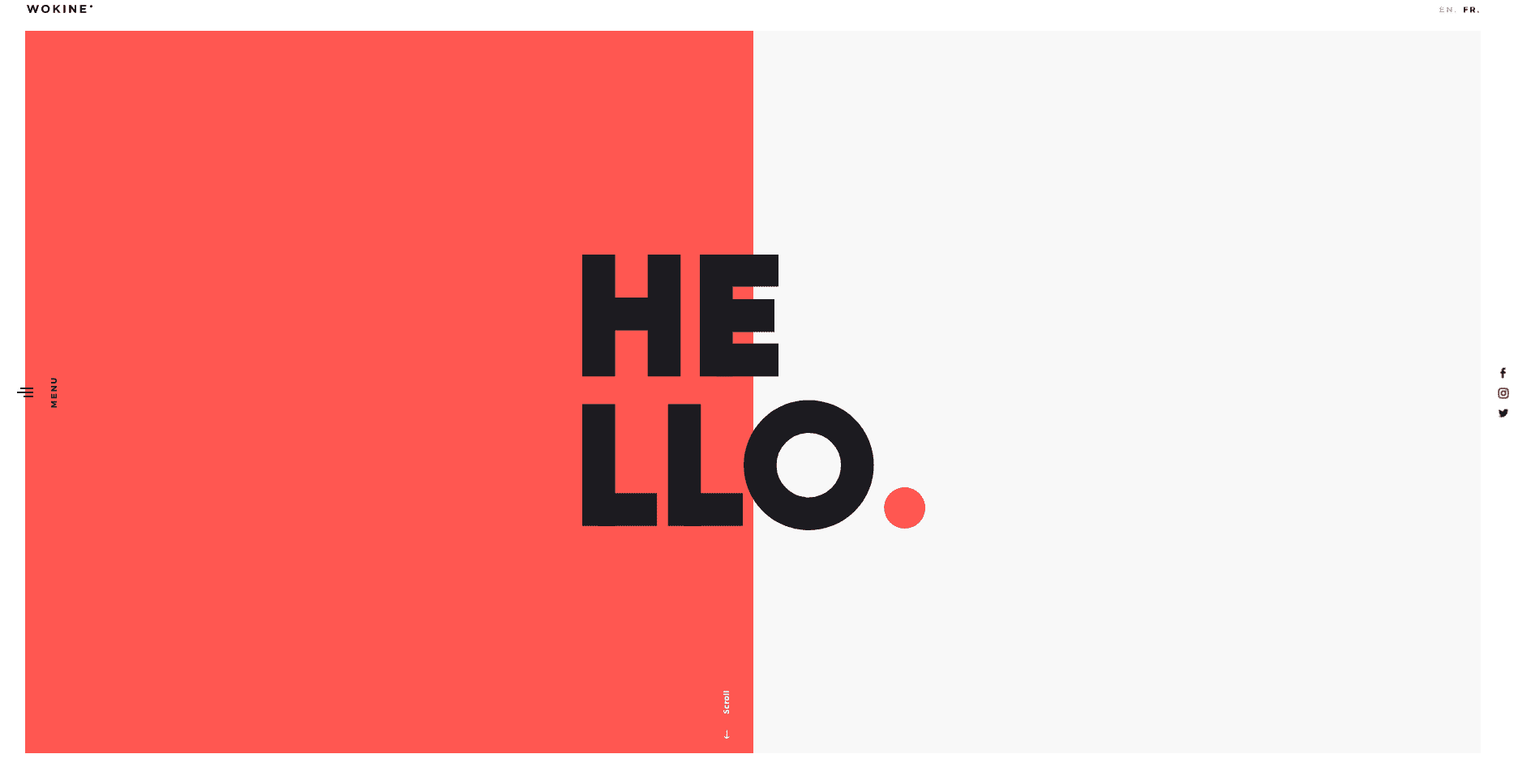
 Mira que ejemplo más bueno he encontrado para enseñarte: Wokine, que hace uso de dos de estos recursos: Pantalla dividida + tipografía fuerte
Mira que ejemplo más bueno he encontrado para enseñarte: Wokine, que hace uso de dos de estos recursos: Pantalla dividida + tipografía fuerte
8. Superposición de elementos
Un viejo recurso gráfico de las revistas y el mundo editorial ha llegado al diseño web para crear sensación de profundidad en las pantallas 2D. Se tratar de superponer diferentes elementos como figuras silueteadas, tipografías y algún otro puñado de recursos más, creando una perfecta filigrana…pero tampoco te pases, que no queremos convertir tu web en la horterada de portada del Hola. Todo en su justa medida.
9. Barras adhesivas
Ayudan a fijar un elemento importante (por ejemplo, el número de productos que hay en el carrito y su importe en tiendas online). Es un sticker que, de utilizarlo, no debe molestar a la navegación. Los headers adhesivos o menús sticky son un gran recurso en aquellos dispositivos donde es necesario optimizar el máximo espacio posible, como en dispositivos móviles.
10. Desplazamiento vertical
Es un recurso que puedes ver en muchas páginas web: Todo el contenido del sitio se va desplegando sin moverse de la misma pantalla a medida que haces scroll. Perfecto para negocios relacionados con los servicios: Mejora la experiencia de usuario.
Y hasta aquí nuestra pequeña lista de ideas
En Ensalza nos dedicamos al desarrollo de páginas web para todo tipo de empresas y sectores. Cada diseño que hacemos es un mundo, y creemos que nunca pueda reutilizarse lo diseñado para un cliente en el proyecto de otro.
Creemos en la importancia de un buen diseño web para crear páginas que llamen la atención y por eso contamos en nuestro equipo con diseñadores web, al día de las últimas tendencias. Pero más importante que esto si cabe es que los diseñadores sepan que lo realmente importante de un diseño es que cumpla su objetivo, porque un diseño bonito no siempre es un buen diseño.
Y no quiero finalizar el artículo sin regalarles a los millennials otra buena frase digna de anuncio de Brummel:
Si necesitas una nueva web o renovar el diseño de la que ya tienes no lo dudes, ponte en manos de Ensalza.
Gracias por leernos 👏



2 comentarios en «10 ideas novedosas para actualizar el diseño de tu página web»
Una vez más me engancháis con cada línea que publicáis. Os quiero familiaaaaaaaa 💚
Ay Querida Yanira!!! Millooooones de gracias por tus palabras, intentamos seguir tu referente jajaja
Cuídate mucho, mucho y nos vemos pronto para unas #CañasEnsalZeras 💚